来源:XZ下载站 更新:2024-06-19 07:01:37
用手机看
在我作为一名前端开发者的旅程中,CSS表格样式的设计一直是我最享受的部分之一。每当我开始一个新的项目,我总会迫不及待地思考如何让数据展示变得既实用又美观。CSS,这个神奇的工具,让我能够将枯燥的数据转化为视觉上的享受,让用户在浏览信息时也能感受到设计的美感。

记得有一次,我负责设计一个数据密集型的项目,其中包含大量的表格。起初,这些表格看起来非常普通,没有吸引力,用户几乎无法专注于内容。我开始深入研究各种CSS技巧,从基本的边框、背景色到更复杂的悬停效果和响应式设计。每一次微小的调整都像是在细致地打磨一件艺术品,每一个样式的小改动都能带来截然不同的用户体验。

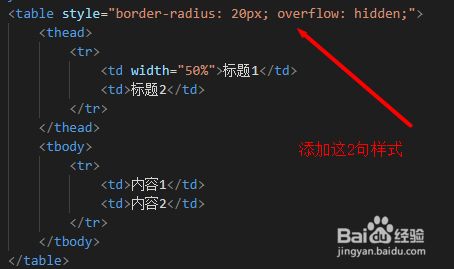
我特别喜欢使用渐变色和圆角边框来增加表格的现代感。通过调整行高和字体大小,我确保即使在长时间阅读下,用户也不会感到疲劳。而悬停时的颜色变化和分页样式则为用户提供了良好的交互体验。这些细节的积累,最终让整个表格看起来既专业又友好。

tokenpocket官网版:https://xzsscdcj.com/yingyong/94.html