来源:XZ下载站 更新:2024-03-29 22:01:34
用手机看
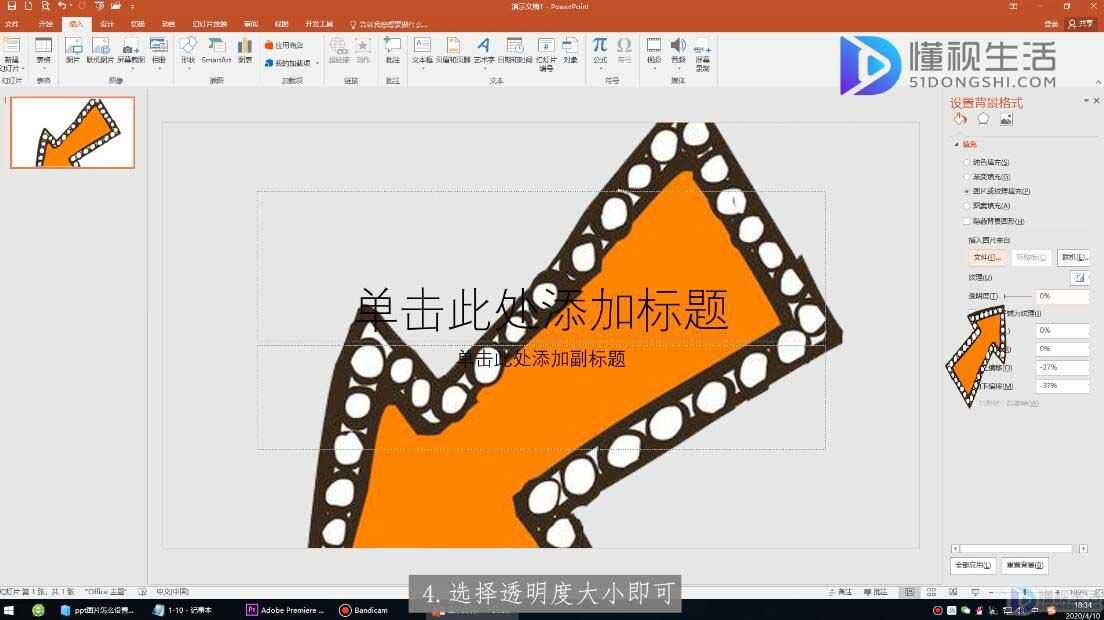
有时候,我们想要网页上的背景变得半透明,但又不想让文字也变得难以辨认。这时候,就可以利用CSS来实现这个效果。在设置背景颜色的时候,可以使用rgba这个属性,来单独控制背景的透明度。比如,background-color: rgba(0,0,0,0.5),这里的最后一个数值0.5就代表了透明度,数值越小,背景就越透明。

而文字部分,则不受影响。因为文字默认是不透明的,所以无论背景怎么设置透明度,文字都会清晰可见。这样一来,在网页设计中就可以灵活运用背景色的透明度,既能美化页面,又能保证内容的清晰可读。
所以,在使用CSS时,只需要简单地设置背景色的rgba数值,就可以实现背景透明度不影响文字的效果了。


imtoken官网钱包:https://xzsscdcj.com/yingyong/91.html