来源:XZ下载站 更新:2024-02-23 15:01:39
用手机看
在网页设计中,水平居中是一项常见且重要的任务。然而,由于不同浏览器对CSS属性的解析存在差异,实现水平居中并不总是一件容易的事情。本文将评测和对比几种常见的CSS水平居中方法,帮助读者选择最适合自己需求的方法。
一、使用margin:auto实现水平居中
这种方法是最常见也是最简单的一种方法。通过将左右margin设置为auto,元素就能够在父容器中水平居中。这种方法适用于块级元素和已知宽度的行内元素。

然而,这种方法在处理多个并列元素时会出现问题。如果有多个元素需要水平居中,它们会挤在一起而无法按照预期方式排列。
二、使用flexbox实现水平居中
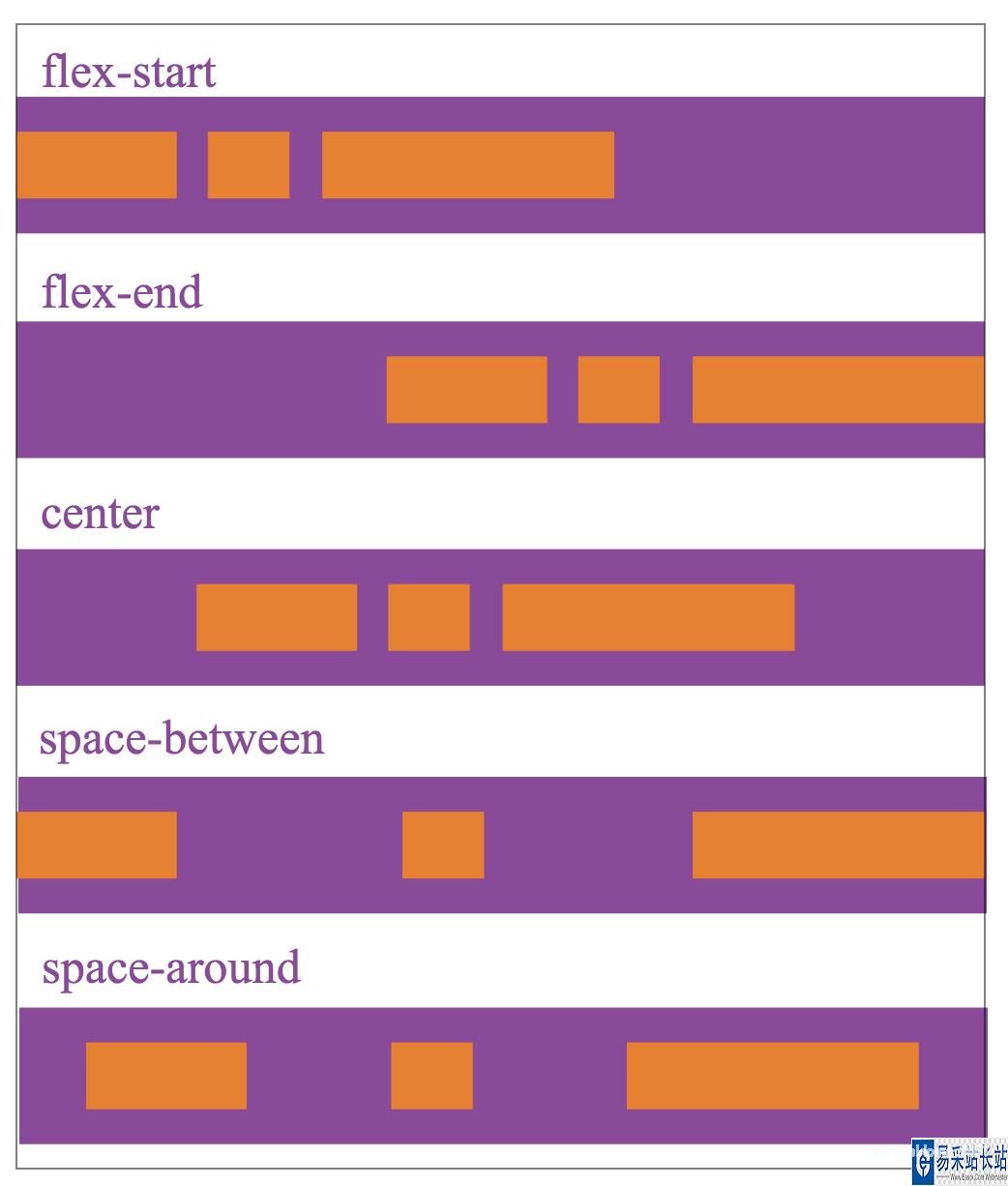
Flexbox是一种强大且灵活的布局模型,可以轻松实现水平居中。通过设置父容器的display属性为flex,并将justify-content属性设置为center,所有子元素就会自动水平居中。

这种方法不仅适用于块级元素,还适用于行内元素和多个并列元素。它还可以解决元素尺寸未知的问题,使得水平居中更加灵活。

三、使用transform和translate实现水平居中
这种方法使用CSS3的transform属性和translate函数来实现水平居中。通过将元素向左平移50%的宽度,再反向平移自身宽度的一半,元素就能够在父容器中水平。
imtoken官网钱包:https://xzsscdcj.com/yingyong/91.html