来源:XZ下载站 更新:2023-12-15 02:02:37
用手机看
本文将围绕Vue弹窗问题展开讨论,分为三个方面进行解答。首先,我会介绍Vue弹窗的基本概念和用途;其次,我将详细说明如何在Vue中创建和使用弹窗组件;最后,我会提供一些常见的问题和解决方法,以帮助你更好地应对Vue弹窗开发中遇到的挑战。
第一点:Vue弹窗的基本概念和用途

Vue弹窗是一种常见的前端交互组件,用于在页面上展示临时性的提示、警告、确认等信息。它可以使用户与页面进行交互,并根据用户的操作做出相应的响应。Vue弹窗通常包括标题、内容、按钮等元素,并可以自定义样式和动画效果。在Web开发中,Vue弹窗被广泛应用于表单验证、消息通知、用户确认等场景。
第二点:如何创建和使用Vue弹窗组件

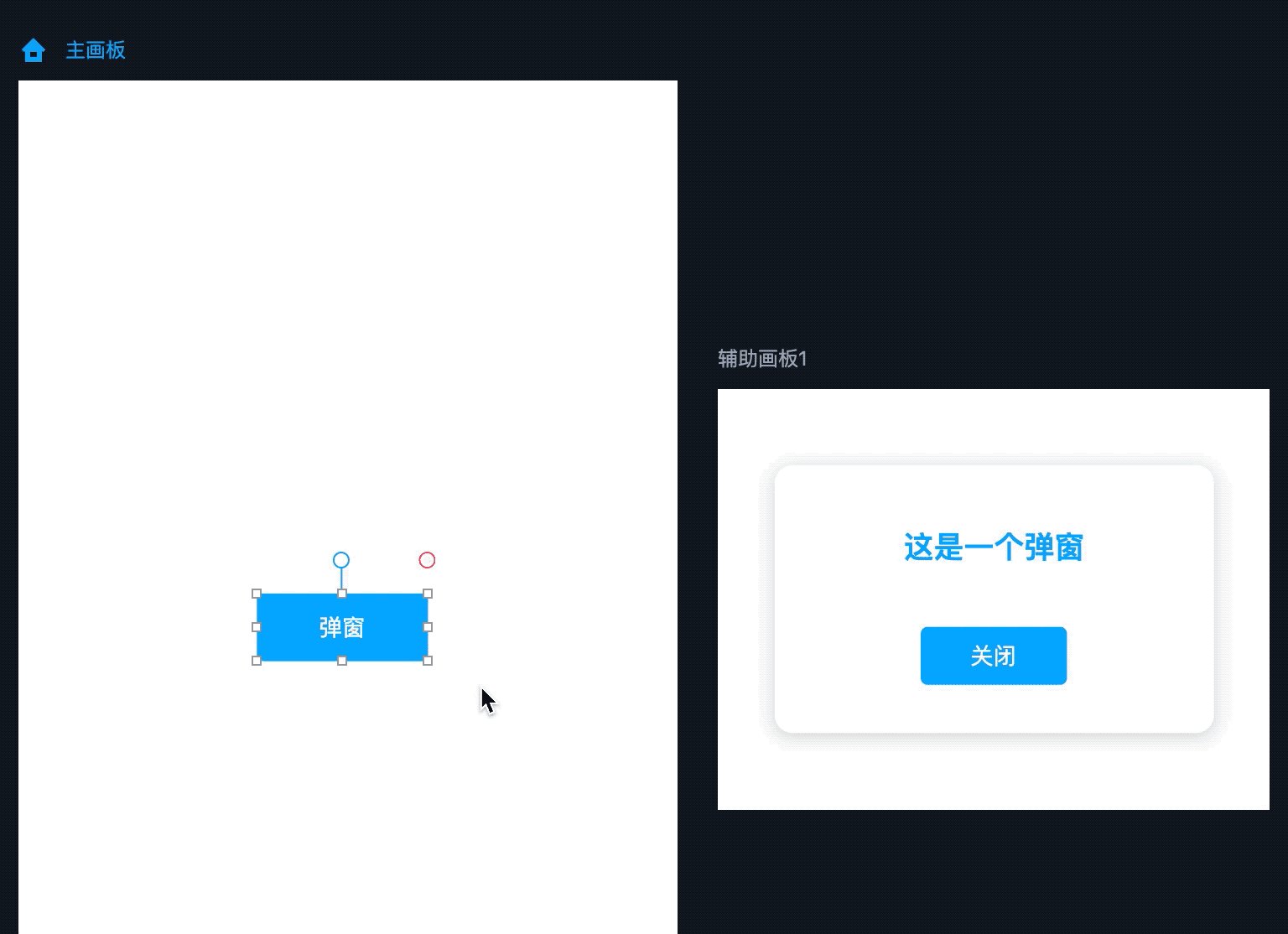
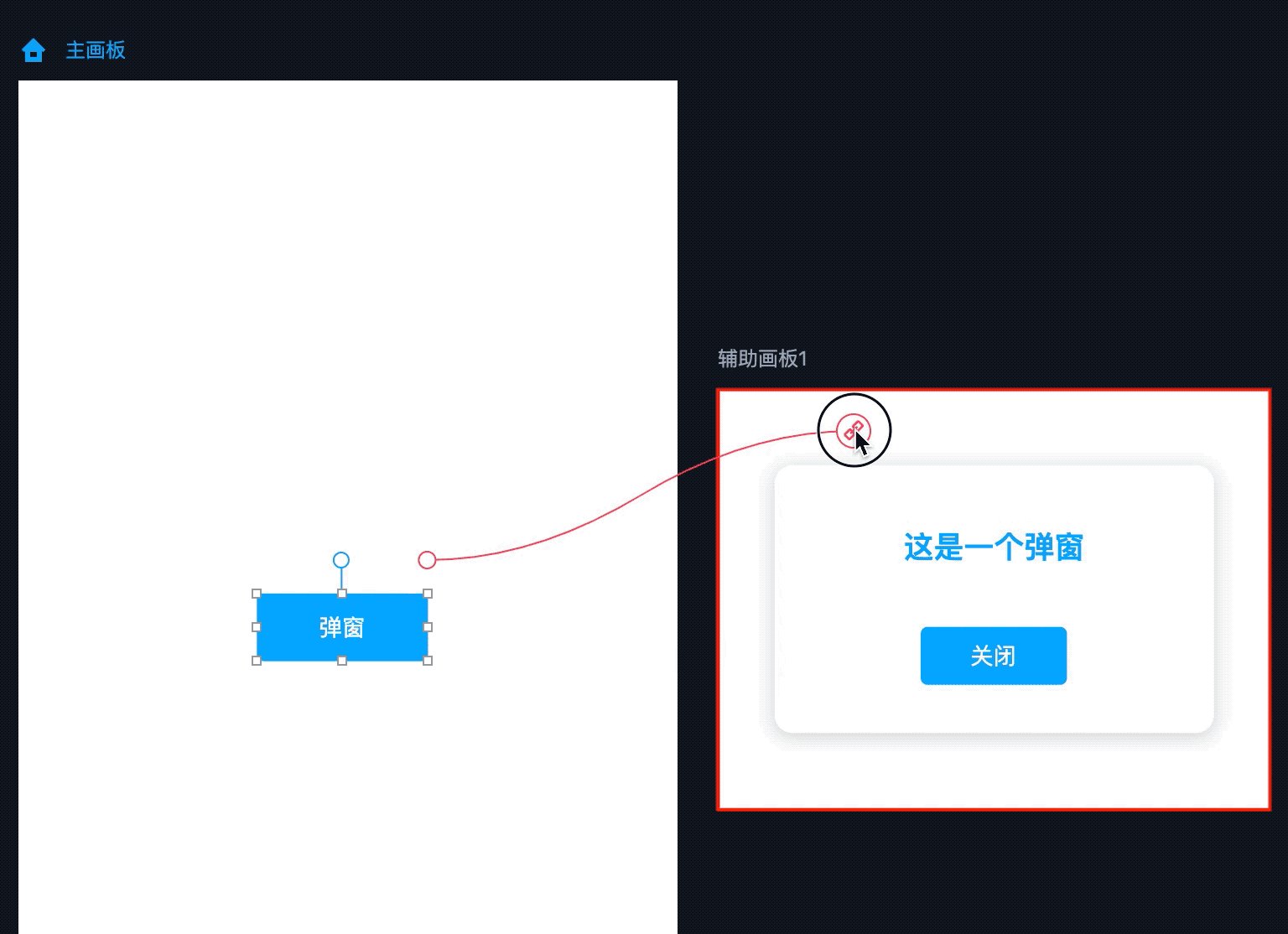
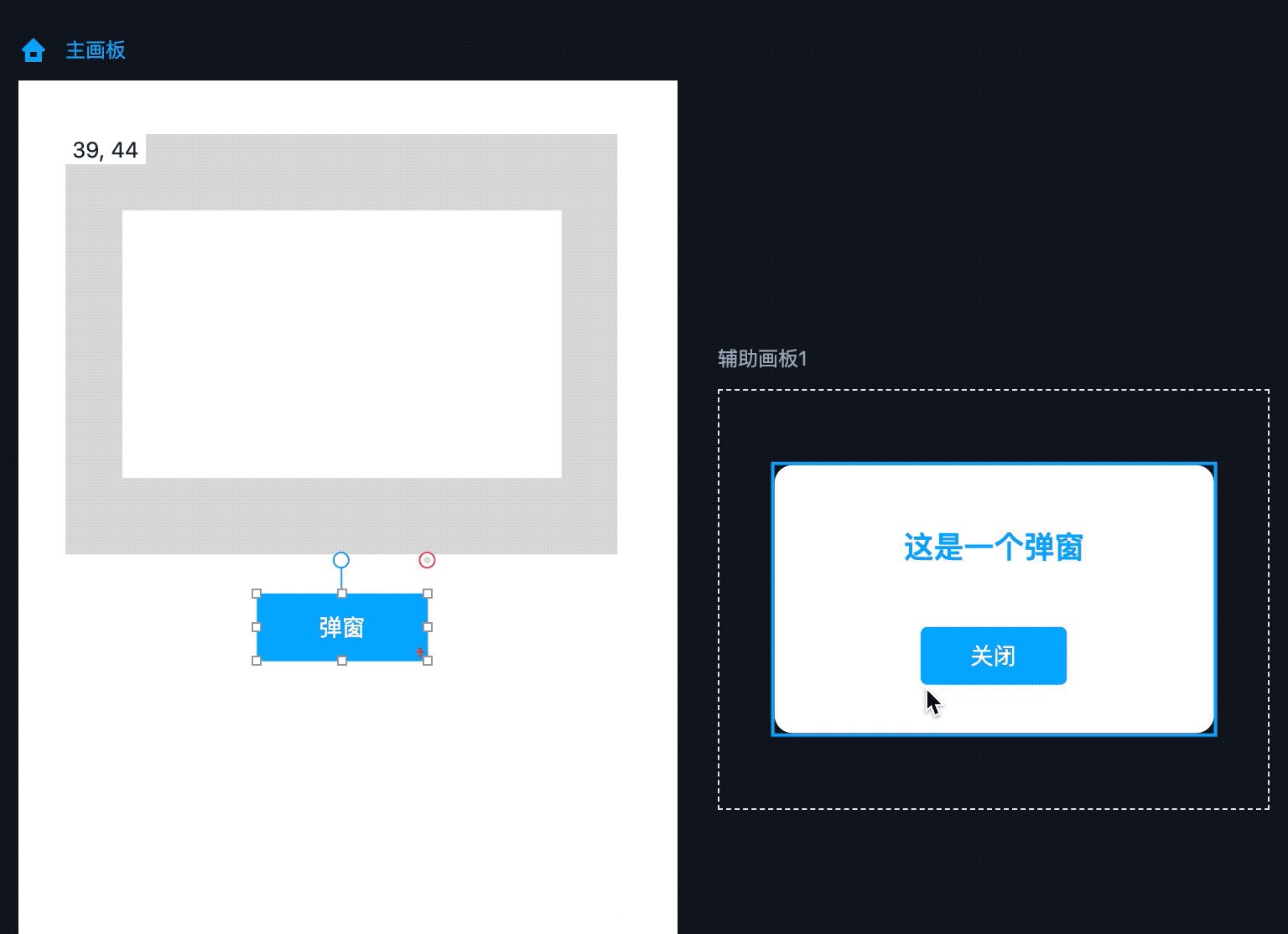
在Vue中创建和使用弹窗组件相对简单。首先,你需要定义一个弹窗组件,并在其中编写相关的HTML模板和逻辑代码。然后,你可以在需要使用弹窗的地方引入该组件,并通过Vue实例的数据绑定和事件绑定来控制弹窗的显示与隐藏,以及响应用户的操作。

具体而言,你可以使用Vue的组件化开发方式,将弹窗组件封装成一个单独的.vue文件。
tokenpocket官网版:https://xzsscdcj.com/yingyong/94.html